The text types idea is so that the user can easily navigate the teaching text of the app. Any fragment of a teaching text should be presented in such a way that it is immediately clear to what type it belongs: to the header, physical law, definition, etc. The following types of text are represented in this app:
| 1) | Headings |
| 2) | The most important app text |
| 3) | Terms and their definitions |
| 4) | Physical laws, concepts and important statements |
| 5) | Tables with the most important information |
| 6) | Pictures explaining or illustrating physical concepts |
| 7) | App teaching texts |
 Fig. 1. Page header example
Fig. 1. Page header example
 Fig. 2. Page section header example
Fig. 2. Page section header example
 Fig. 3. Page section header (crimson) and internal section header (black)
Fig. 3. Page section header (crimson) and internal section header (black)
 Fig. 4. This is one of the most important section concepts
Fig. 4. This is one of the most important section concepts
 Fig. 5. In all definitions, the text following the
term is typed as the most important
Fig. 5. In all definitions, the text following the
term is typed as the most important
 Fig. 6. The "physical quantity" term is highlighted as the most important
Fig. 6. The "physical quantity" term is highlighted as the most important
 Fig. 7. The "mechanical motion" term definition
Fig. 7. The "mechanical motion" term definition
 Fig. 8. Here, a physical formula is considered as a term,
and the text gives the name of this formula
Fig. 8. Here, a physical formula is considered as a term,
and the text gives the name of this formula
 Fig. 9. Physical law presentation
Fig. 9. Physical law presentation
 Fig. 10. Important kinematic thesis presentation
Fig. 10. Important kinematic thesis presentation
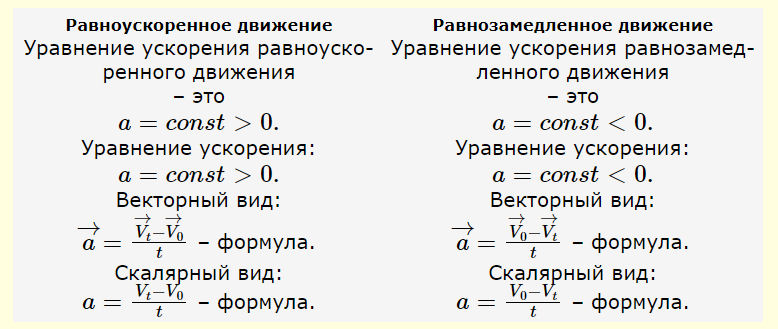
 Fig. 11.This is the table with two internal headers and general formulas
Fig. 11.This is the table with two internal headers and general formulas
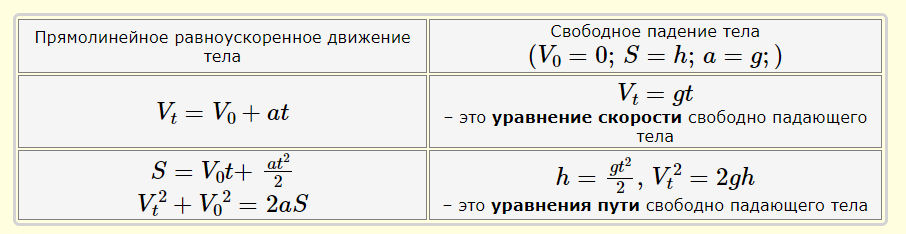
 Fig. 12. This ia the table with the most important kinetic relationships
Fig. 12. This ia the table with the most important kinetic relationships
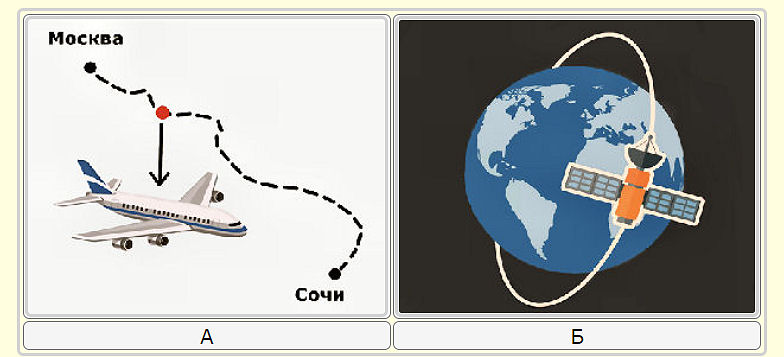
 Fig. 13. Material point illustration (airplane, satellite)
Fig. 13. Material point illustration (airplane, satellite)
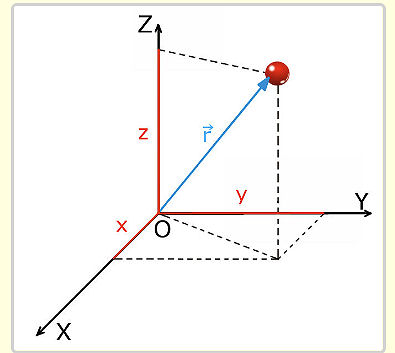
 Fig. 14. Radius vector illustration
Fig. 14. Radius vector illustration
 Fig. 15. App text specimen
Fig. 15. App text specimen